Manual
do
Maker
.
com
Programar em Python com Tkinter

Há alguns anos resolvi aprender programar em Qt porque programava em Python e queria fazer interfaces de uma maneira fácil, então pensei em PyQt na época. Porém, acabei vendo que era mais fácil programar diretamente em Qt, dispensando o Python, já que Qt é um framework de C++ bastante fluido, que por si só já faz lembrar do Python. Mas há quem prefira fazê-lo em Python, ainda que não com Qt, seja por gosto ou por necessidade. Nesse caso, recomendo programar em Python com Tkinter, do qual não pretendo me passar por especialista, mas pretendo mostrar o suficiente para que você saiba o que usar de chave de consulta. Comecemos.
GUI com Python
GUI é o acrônimo de Graphical User Interface - ou, Interface Gráfica do Usuário, em português. De tudo que escrevi sobre Python, seja usando microcontroladoras, shell, visão computacional ou machine learning, em nenhum caso usei interface com Python. Não é muito comum criar interfaces em Python, ainda mais no momento atual, em que o foco é aplicação web ou mobile. Mas existem casos em que uma interface se faz necessária, por isso resolvi começar com o velho Tkinter e à posteriori mostro outra coisa.
Instalar Tkinter no Ubuntu
O procedimento é padrão, só o nome que não é muito intuitivo:
sudo apt-get install python3-tk
Primeira janela com Tkinter
Vamos começar com algo concreto para dar uma motivada. Aqui uso o bpython para programar em fluxo, como mostrei no vídeo sobre bpython. Se não o tem instalado, assista o vídeo, veja suas vantagens e então instale-o. De outro modo, use o interpretador padrão, digitando apenas python no console. Para instalar no Windows, existem diversas formas. Eu recomendo essencialmente que utilize o WSL, do qual já escrevi a respeito. Outro modo é usar o conda e ter o Python3 instalado no Windows. E nesse caso, recomendo esse artigo (em inglês). Mais uma forma é utilizar um Ubuntu virtualizado com VirtualBox.
Presumindo que já tenha atendido aos pré-requisitos supracitados, sigamos para a criação da primeira janela. Digite python ou bpython (caso tenha seguido meu conselho, esse segundo lhe trará maior satisfação). Estando no prompt do interpretador, digite:
import tkinter as tk
window = tk.Tk()
window.mainloop()
Se está começando a programar em Python, talvez esse artigo não seja o melhor para o momento, mas de qualquer modo vou explicar as 3 linhas.
Primeiro, devemos importar o módulo tk. Poderíamos simplesmente digitar import tkinter, mas "nunca" vi alguém usar diferente da primeira linhas acima. Isso é como um "alias" para o comando; invés de chamarmos tkinter em nosso código, passaremos a chamar o apelido simplificado tk.
A segunda linha é uma variável, que poderia chamar "banana", "exemplo" etc. Chamei de janela, que parece bem óbvio, já que é o propósito. Essa variável recebe uma instância da classe Tk e passa a ter métodos e atributos. Mas em Python tudo é objeto, então, nenhuma novidade, exceto o fato de fazê-lo explicitamente.
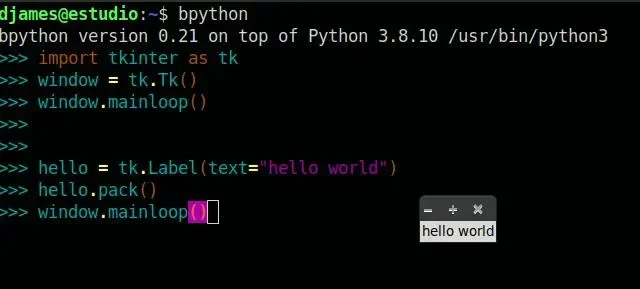
A terceira linha manterá a janela em execução e o resultado é como o da janela a seguir:

É essa janelinha modesta do lado esquerdo do prompt do bpython.
Enquanto a janela estiver em execução, não poderemos mais utilizar o prompt, portanto, feche a janela e continue acompanhando o artigo.
Adicionando um widget label usando Python com Tkinter
Widgets são os componentes dispostos em uma janela; botões, inputbox, sliders, gauges etc. Um label também é um widget e será nossa primeira referência. Tendo fechado a janela anterior, continue digitando no prompt. Agora faça assim:
hello = tk.Label(text="hello world")
hello.pack()
window.mainloop()
A janela fica menor ainda ao adicionar o label, mas calma que chegaremos ao controle. O resultado deve ser esse:

Uma coisa que o widget label tem de especial é que ele pode mostrar tanto textos como imagens. O label utiliza as cores padrão determinadas pelo sistema operacional, mas as cores de frente e fundo podem ser mudadas, bastando passar os parâmetros foreground="xxxx" e background="xxxx" para a função. A maioria dos nomes de cores HTML funcionam, experimente os valores disponíveis aqui. Outrossim, utilize valores hexadecimais no formato "#AABBCC", caso desejado.
Talvez você já tenha presumido que, tendo tais atributos, o tamanho também pode ser modificado. Bem, se estivermos nos referenciando aos arredores da fonte, seria iso:
hello = tk.Label(text="hello world",width=25,height=25,background="blue",foreground="red")
hello.pack()
window.mainloop()
Repare que, tendo modificado o widget, deve-se novamente fazer o pack(). O tamanho não corresponde à janela de fato, porque a medição é feita em unidade de texto.
Adicionando um widget button usando Python com Tkinter
Bem, sabemos para quê servem os botões. Do mesmo modo que construímos o objeto label, devemos fazê-lo com o widget Button:
button = tk.Button(text="botao",bg="black",fg="yellow",)
button.pack()
window.mainloop()
Isso resulta em um botão assim:

Capturar entrada do usuário usando Python com Tkinter
Para esse propósito, usamos o widget Entry, lembrando que a unidade de medida é unidade de texto:
entrada = tk.Entry(fg="black",bg="yellow",width=30)
Para um exemplo mais funcional, vamos adicionar um label solicitando nome e imprimir o valor clicando em um botão.
import tkinter as tk
entry = tk.Entry()
hello = tk.Label(text="Enter your name")
def handle_1(event):
print(entry.get())
button.pack()
entry.pack()
hello.pack()
window.mainloop()
E o resultado:

Repare que a disposição dos widgets estão conforme o empacotamento. Veremos bastante coisa ainda sobre a formatação de janelas, mas por enquanto vamos dando os primeiros passos.
Nesse exemplo de Python com Tkinter vemos algumas coisas importantes. Primeiro, a declaração de uma função de qualquer nome, cuja função deve receber como parâmetro um evento event. Dentro dessa função de propósito específico, é presumido que ao clicar no botão deve-se pegar o valor do inputbox Entry. O widget Entry possui 3 principais chamadas, sendo .get, .delete e .insert. No caso, pegamos o valor nele contido, utilizando entry.get(), uma vez que criamos o widget com o nome entry.
Após termos criado o widget button, adicionamos a ele a função de interação handle_1. Para isso, usamos o método bind("evento a reagir","função a chamar"). Para o clique do botão esquerdo do mouse sobre o botão, devemos usar
A função chamada pelo botão pode fazer qualquer coisa, ou seja, com esse código já podemos fazer uma comparação de string e atuar conforme a vontade do usuário para, por exemplo, reiniciar o computador ou fazer um download ou outra coisa que seja.
Daremos sequência nessa séria sobre Python com Tkinter, mas por enquanto faça alguns testes com esse código, incremente a função com condicionais e, se não sabe nada de Python ainda, inicie por esse tutorial.
Em algum momento apresentarei um vídeo com algo mais elaborado. O vídeo estará disponível em nosso canal Dobitaobytebrasil no Youtube. Se não é inscrito ainda, inscreva-se e clique no sininho para receber notificações!
Os artigos relacionados terão a tag tkinter, que você poderá usar na caixa de pesquisa.
Inscreva-se no nosso canal Manual do Maker no YouTube.
Também estamos no Instagram.

Djames Suhanko
Autor do blog "Do bit Ao Byte / Manual do Maker".
Viciado em embarcados desde 2006.
LinuxUser 158.760, desde 1997.