Manual
do
Maker
.
com
Gif animado no display Nextion

É tanta coisa que dá pra fazer nesse display que não consigo me ater ao básico. Mas vou passar tudo quanto for possível. Dessa fez, vamos ver como colocar um gif animado no display Nextion utilizando timer, variáveis e condicionais. Mas não é um gif pronto, o display Nextion que fará a animação e poderemos controlar a velocidade da animação por um slider, sem a necessidade de um controlador externo, apenas usando o display!
Características do display Nextion 3.2"
Esse display tem uma resolução de 400x240, tela TFT resistiva bastante sensível, 4M de flash, 2KBytes de RAM e 65k cores, o que permite exibir qualquer tipo de imagem. É chamado de "display inteligente" porque possui um processador ARM, que o torna independente de qualquer dispositivo para funcionar e isso também permite que ele seja compatível com qualquer arquitetura embarcada, desde MCUs como PIC e Atmega como processadores MIPS e ARM, além dos RISC como o ESP8266 e ESP32. Se não conhece alguma dessas plataformas, basta clicar nesse menu aí acima na respectiva categoria e passear pelos artigos.
Ele vem com um conector de 4 fios, a comunicação é serial 9600 e acompanha um adaptador micro USB para que possa ser alimentado diretamente de um carregador de smartphone. Claro que será necessário, uma vez que a alimentação precisa suprir a corrente para o display, o LED de background e o processador ARM que dá a vida ao display.
Na parte de trás encontra-se um slot para micro SD, utilizado para fazer o upgrade do firwmare do display.
O contraste é configurável, com intervalos de ajuste de 1%.
Seu consumo é de 5V@85mA. Impressionantemente baixo! Não é recomendado alimentá-lo a partir de um controlador externo por haver riscos de danificar o display, seja cuidadoso.
A IDE de desenvolvimento, bibliotecas e compiladores são gratuitos, portanto o custo de desenvolvimento é exclusivamente tempo. Para mais informações, leia o artigo anterior relacionado clicando aqui. O download da IDE e das bibliotecas para Arduino podem ser pegas no site da Itead através desse link.
Crie um arquivo HMI
Quando criamos um projeto, ele é um arquivo HMI. Para o display de 3.2" seleciono o formato NX4024T032. Presumo que a sigla signifique NeXtion400240TO32"

A tela em laranja é o padrão. Para o display de 3.2" deve-se clicar em NX4024T032_011. Em DISPLAY escolhemos a orientação, que pode ser 0 (padrão), 90, 280 ou 270.

Selecione um conjunto de imagens
A animação não acontece sozinha, também não é flash pra fazer animação anamórfica, então, essa é a parte chata. Fiz umas animações bem simples só pra simbolizar.
Devemos considerar que a resolução é de 320x240. Preservando as proporções, podemos fazer quase qualquer coisa. É im-pres-sio-nan-te a capacidade desse display Nextion, com ele seus projetos vão ao mais alto nível de interação com um custo que cabe perfeitamente em um projeto final!
Separando imagens para a animação
Peguei uma animação e extraí os quadros utilizando o ffmpeg. Se não conhece esse programa mágico, recomendo que faça uma leitura nesse artigo.
Baixei através do Google Images uma animação (pode ser qualquer formato, incluindo gif, mp4 etc). Depois criei um diretório, inseri a imagem e fiz a extração:
mkdir img && cd img
mv ../meuGif.gif .
ffmpeg -i meuGif.gif image%d.png
ls *png|while read line; do ffmpeg -i $line -vf scale=160:120 b-$line;done
rm -f image*
Depois, tive que copiar para a VM Windows. Essa imagem OVA está integrada com Ubuntu, então só tive que ir ao menu e abrir o bash, então copiar da máquina nativa para a máquina virtual. Certamente você pode pular essa parte, mas "caso" esteja seguindo a mesma trilha que eu, lá vai a dica:
scp djames@10.0.2.2:~/img/* .
Com as imagens já no host Windows, insira-as na biblioteca. Elas serão automaticamente numeradas. Crie também uma imagem para fazer o slider. Agora, adicione um widget Picture. Selecione uma das imagens para ser o background do widget.
Também é possível compartilhar um diretório entre a máquina nativa e a virtual, mas aí é necessário reiniciar a máquina virtual e não estava muito afim.
Adicione um widget timer
Os timers não são componentes visuais, por isso eles não aparecerão na tela, apenas no palco. Serão necessários para interação do botão, portanto, adicione 1. Ao final explico em detalhes.
Adicione os botões e compile uma fonte
Coloque 2 botões sob a figura, nomeando como Start e Stop, respectivamente. Antes de nomear os botões, vá no menu Tools e use a opção Font Creator para compilar uma fonte que possa ser utilizada no projeto. A padrão mesmo.

Nomeie a fonte como 0 mesmo. Ao criar, será questionado se deseja adicioná-la ao projeto. Confirme. Nos atributos do widget do botão tem a opção txt, onde você poderá entrar com o texto:

Nesse ponto sua tela simulada já deve estar desse jeito:

Agora é hora de codificar, mas é bem pouquinho! Gostaria de poder expressar minha empolgação enquanto estou escrevendo esse artigo. Lembro que nos anos 90 eu usava um programa em visual basic para criar animações, mas para desktop é bem pior de programar porque as resoluções de tela variam. No caso do display Nextion, estamos fazendo justamente para o tamanho pretendido e "sempre" terá a mesma distribuição na tela, não tem erro!
Adicione os eventos
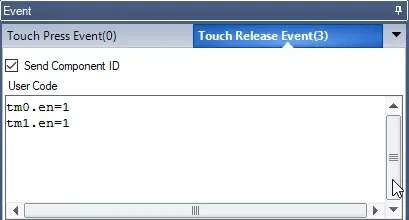
Na janela do rodapé (Event), após clicar no botão, clique na aba Touch Released. Coloque o seguinte código para o botão 0:
tm0.en=1
E para o botão 1, apenas inverte-se o ID. Não esqueça de marcar também o combo Send Component ID. Eu estava fazendo duas animações no início, por isso nesse exemplo abaixo você vê também o tm1, mas ignore a segunda linha.

Adicione um slider
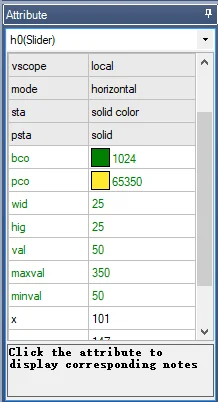
Adicione um widget slider, ajuste a cor ou imagem de background e então ajuste o limite máximo e mínimo. No exemplo, o mínimo é 50 e o máximo 350.

Clique na janela virtual do display Nextion na IDE Nextion Editor, então em Touch Released e adicione o seguinte código para o timer do slider:
tm0.tim=h0.val
Dessa vez, não clique em Send Component ID. Na propriedade val eu coloquei 350 como valor padrão porque quanto mais alto o tempo, maior o intervalo e quero que comece lento e acelere quando eu escolher outro valor no slider.
Adicione um widget do tipo Variable
Agora é hora de codificar com condicionais. Repare que até então o que fizemos foi programar eventos, que simplesmente disparam variáveis para que haja interação externa (ou não. Como mostrei no artigo anterior, podemos mudar o label de um botão a partir de outro botão).
Código do timer
Clicando sobre o widget do timer 0 (tm0), insira esse código na janela de eventos:
//Nada de " ;" , isso nao eh C.
p0.pic=va0.val
va0.val=va0.val+1
if(va0.val>2) //pular linha eh obrigatorio
{
va0.val=0
}
Explicando o código
Não tem muito o que explicar, não é mesmo?
No botão b0 simplesmente disparamos o timer tm0. Para habilitá-lo, enviamos o valor "1". Para desabilitá-lo, utilizamos o valor "0", colocado no botão b1.
No slider ajustamos o atributo tim do timer 0 para o valor contido no evento gerado pelo slider.
No tm0 está o código de fato. p0 é a picture 0, não confunda com a imagem, trata-se do widget Picture.
Agora você já pode clicar em Debug e experimentar seu projeto.
Fazer upload para o display
Pelo SD card
A melhor maneira é colocando o arquivo bin/hex gerado na pasta de compilação do projeto em um cartão SD formatado em FAT32 e inserí-lo no display (tem um slot na parte de trás). Daí ligue o display e o upload será feito automaticamente.
O projeto compilado pode ser acessado clicando em File > Open build folder e o arquivo terá a extensão .tft.
Por TTL
Essa é a maneira mais simples. Demora um pouco mais, mas no meu caso acabei sendo obrigado a utilizar essa opção porque o cartão SD deve ser inferior à 32GB. O de 32GB é o menor que eu tenho, tentei mas não funcionou.
No video estou demonstrando. Como citei lá no início, estou utilizando uma VM Windows para rodar a IDE. Compartilhei a porta serial com a VM e o upload ocorreu sem problemas à 115200. Levou 42 segundos para fazer o update do firmware nessa velocidade e levaria 513 segundos para fazer em 9600 bauds.
Video
Quer ver o video? Siga pra nosso canal DobitAoByteBrasil no Youtube e veja o processo e a explicação novamente. Deixe seu like, inscreva-se no canal e clique no sininho para receber notificações!
Onde adquirir
Esse display foi um oferecimento do nosso querido parceiro MASUGUX, mas há algum tempo passou por mudanças e não tivemos mais contato, sequer tenho um link para referenciá-lo. Nesse caso, sugiro um de nossos parceiros do carrossel.
Inscreva-se no nosso canal Manual do Maker no YouTube.
Também estamos no Instagram.

Djames Suhanko
Autor do blog "Do bit Ao Byte / Manual do Maker".
Viciado em embarcados desde 2006.
LinuxUser 158.760, desde 1997.